No results available
ResetSuperPWA integration is an addon that allows you to integrate Voxel and SuperPWA to build progressive web applications (PWA). You can use this addon with both the free and paid versions of SuperPWA. It can be combined with the OneSignal addon (for in-app push notifications) to build the best possible PWA.
SuperPWA is a plugin (available in both free and paid versions) that allows you to quickly create PWAs. It is currently the most popular PWA plugin for WordPress.

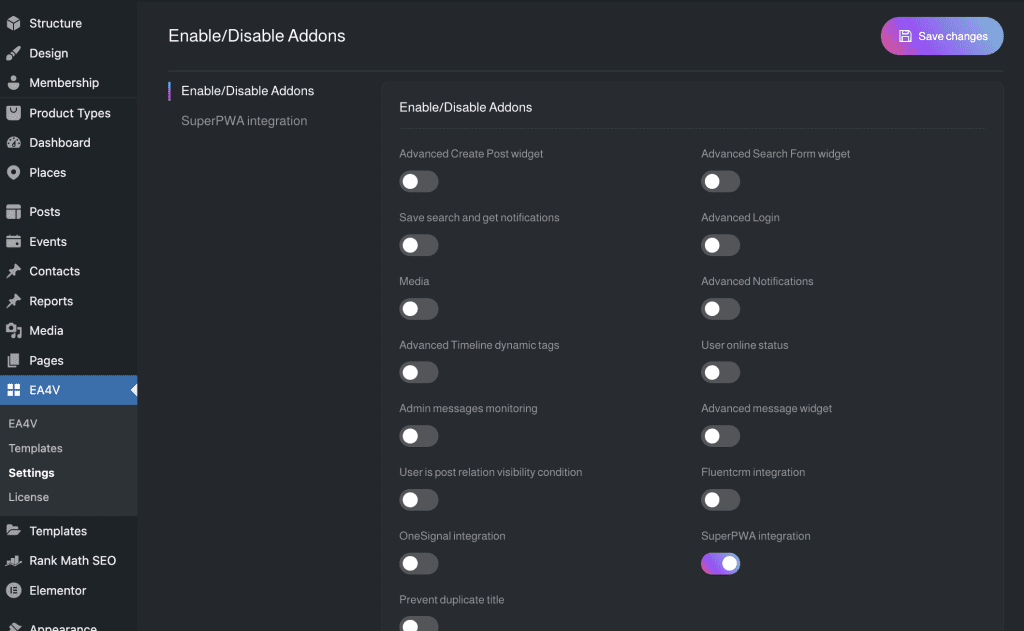
You need to install SuperPWA on your WordPress website, then go to WP Backend > EA4V > Settings > Enable/Disable Addons and enable SuperPWA integration.


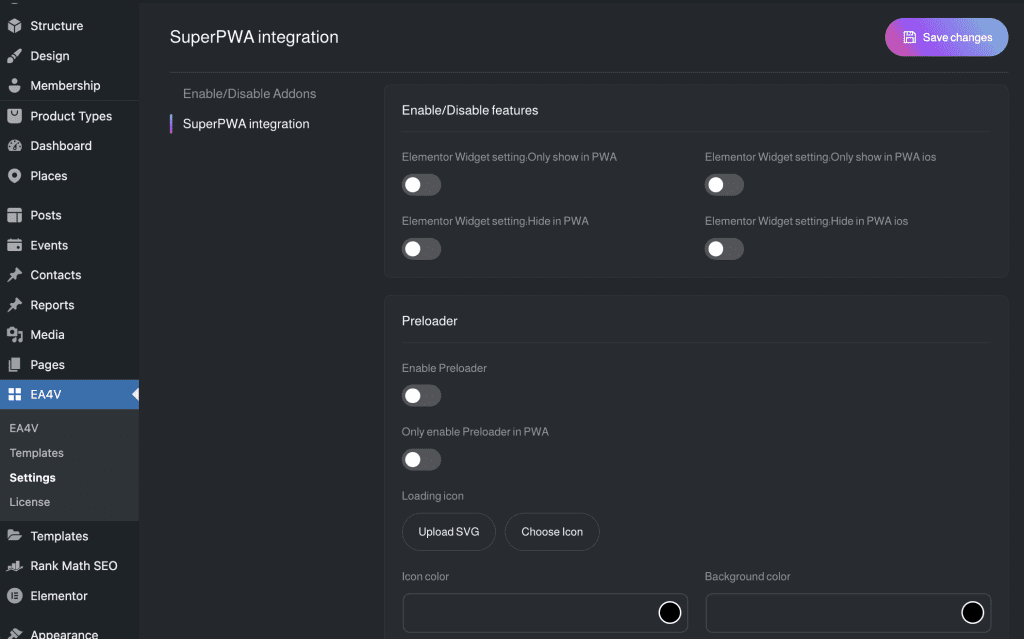
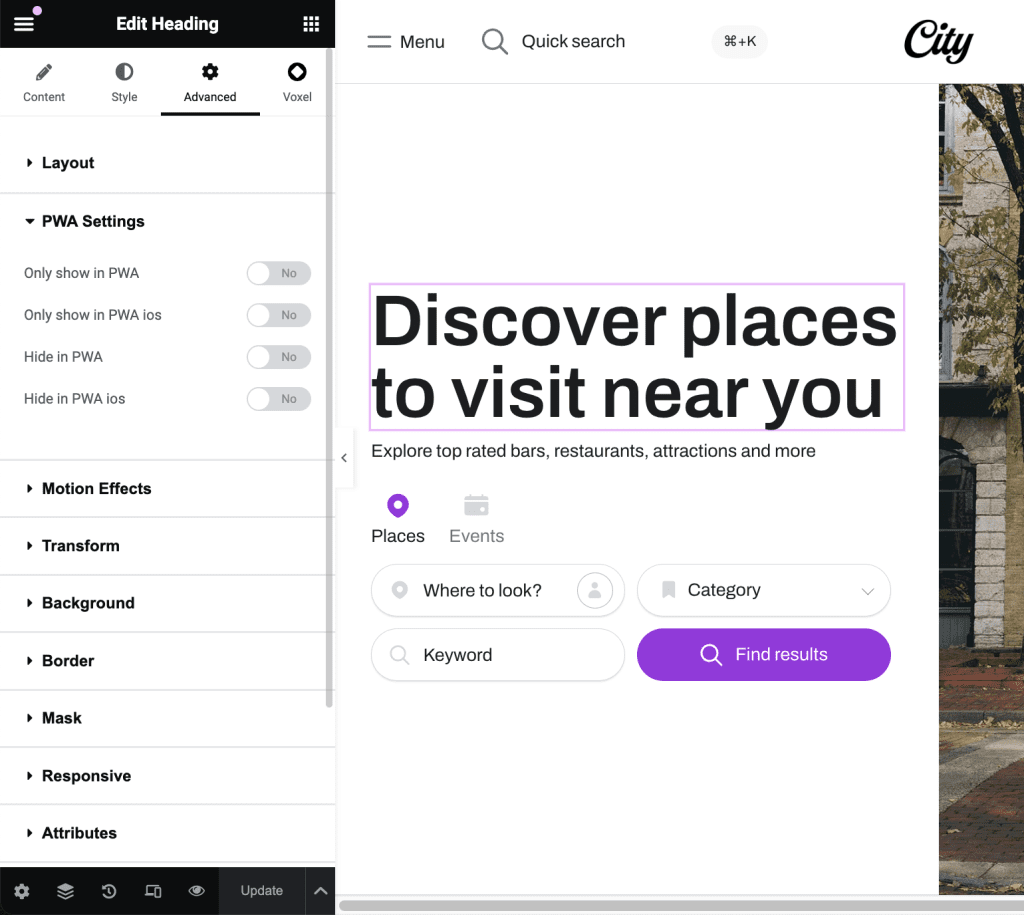
Elementor Widget settings: Only show in PWA, Only show in PWA iOS, Hide in PWA, and Hide in PWA iOS are the four widget display conditions that allow you to choose whether to show or hide a widget based on whether the user is accessing through a browser or a PWA. The enabled display conditions will be shown in the widget’s settings

With the free version of SuperPWA, you won’t have the preloader feature which show up every time you navigate between pages. In PWAs, the browser’s loading bar is not displayed, so preloader is a necessary feature to enhance the user experience.
You can always enable preloader for the website, or only enable it when the user is within the PWA

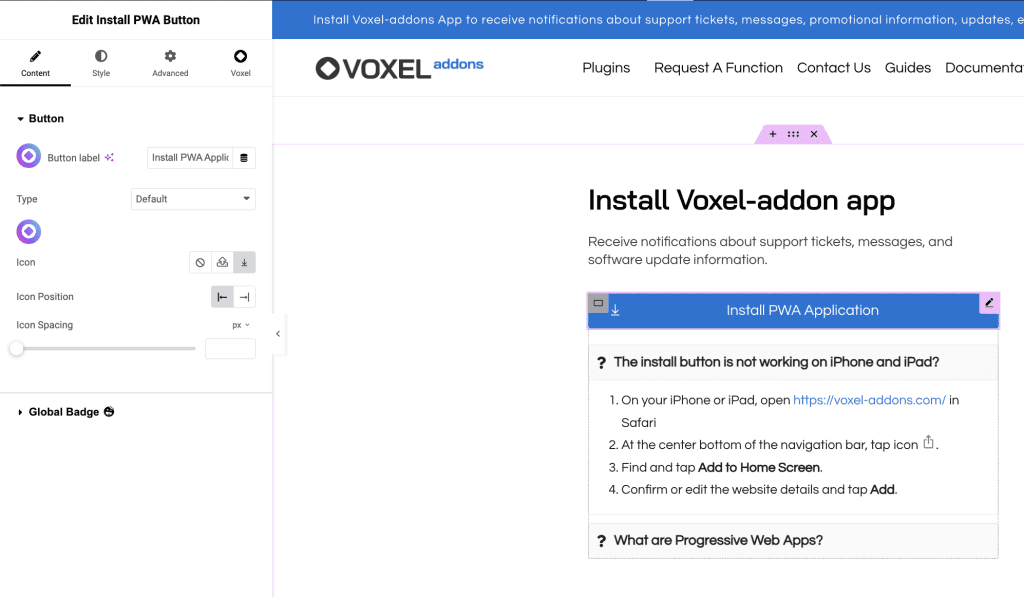
This widget allows users to install the PWA when click

In addition, you can use this feature with the OneSignal addon and Advanced Notification to create a PWA with push notifications for your website.
Account
Navigation
Folow us