No results available
ResetYou want to create a popup for your Voxel website. EA4V Popup is the best choice for you:
You may like: Simplify the process of editing CPT posts in Voxel theme with EA4V Popup WordPress
To activate Popup addon, go to WP backend > EA4V > Settings and switch on the Popup option.

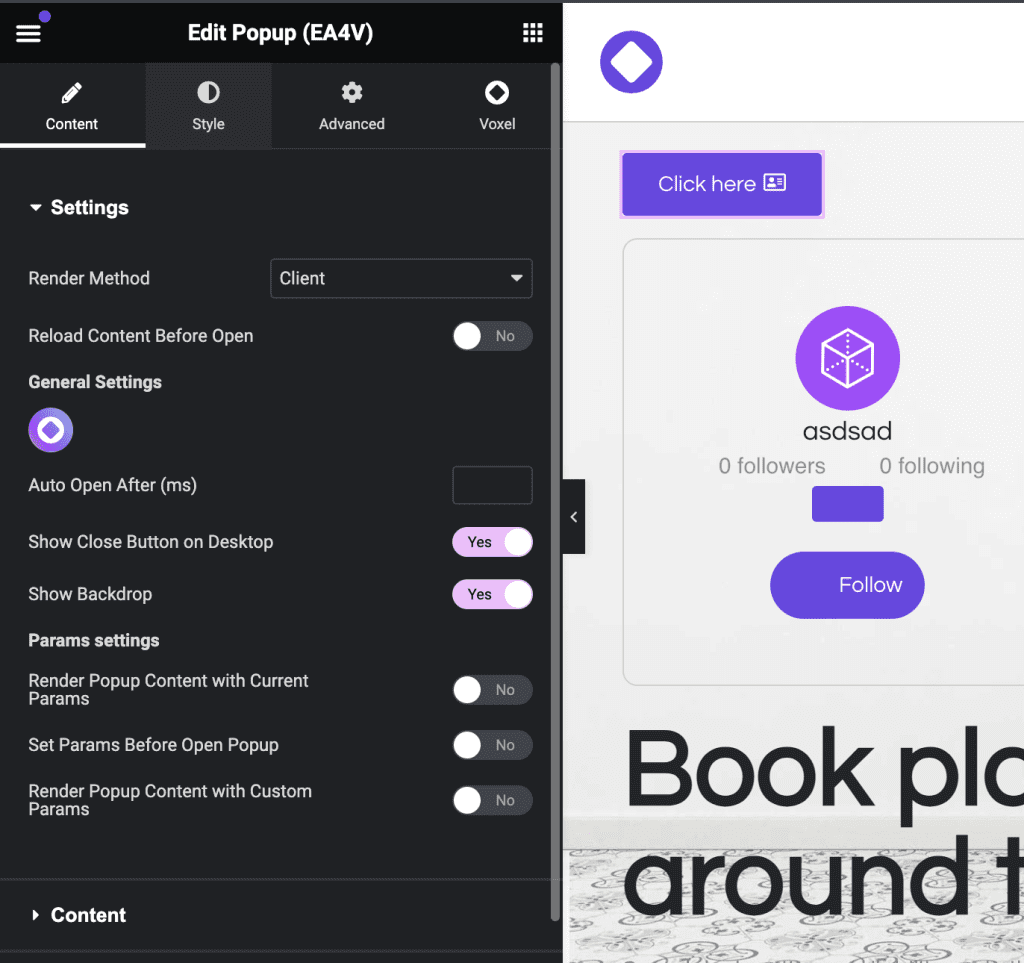
The server render method will load the popup content along with the website content, while the client method loads the popup content when you click the button to open the popup. The client method can reduce your initial page load time, helping the website load faster, but not all widgets or shortcodes work with it. Therefore, if you encounter issues loading popup content with the server method, try using the client method.
When this feature is enabled, the popup content is always freshly loaded each time it is opened. This ensures the content is always up-to-date but will consume more server resources
This feature allows you to load the content inside the popup with the current URL parameters. For example, if you are on the page domain.com/account/?post_id=2 and your popup content post ID is an Elementor template containing a Create Post widget, then instead of loading the Create Post form in the popup, it will load the Edit Post form with post ID 2.
This feature will add the parameters you want before loading the popup content. For example, domain.com/account/ will become domain.com/account/?post_id=2 and will function similarly to the example above.
This feature will load the popup content with custom parameters instead of the current URL parameters
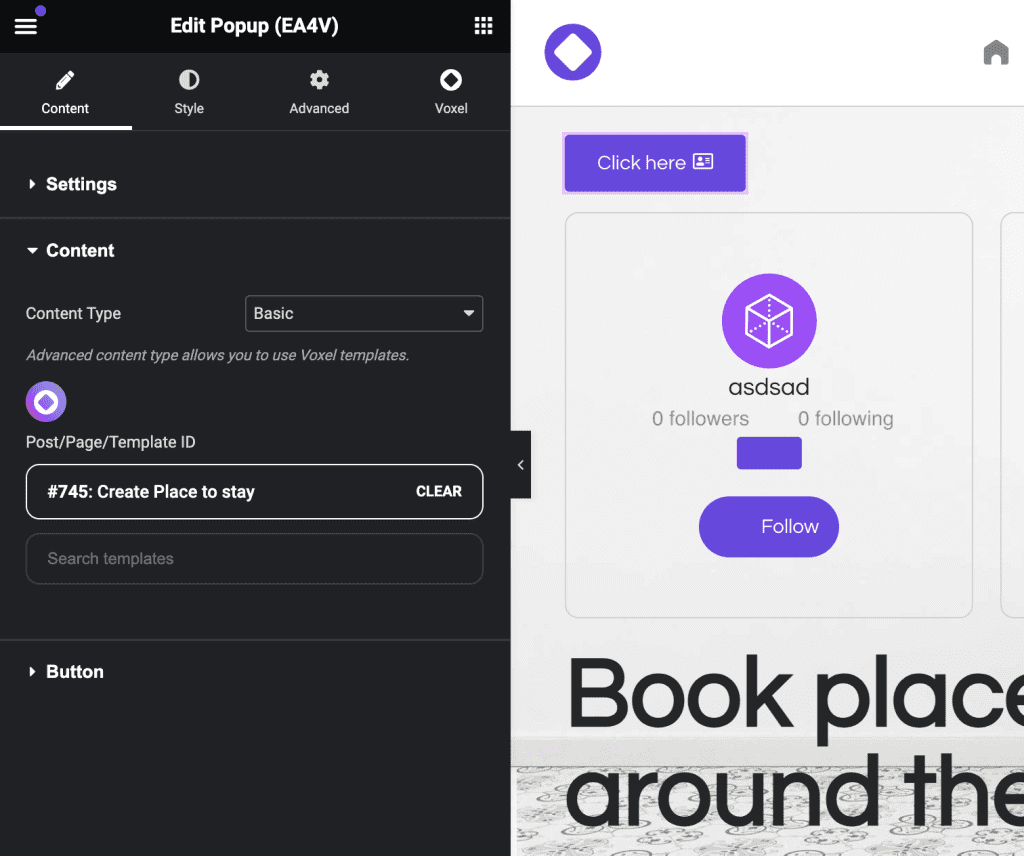
If you want to load content that is a page or template created with Elementor, use the basic option.


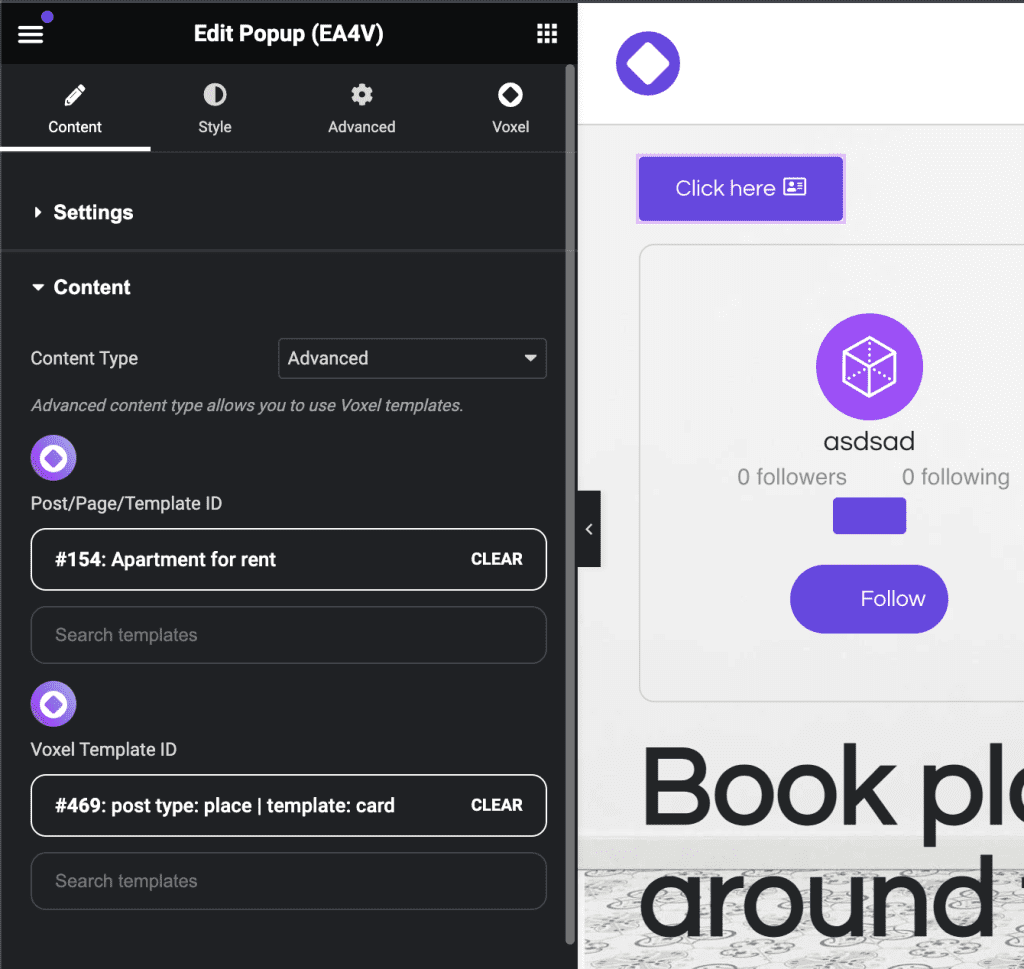
If you want to load content that is a CPT post with a Voxel template or preview card, use the advanced option
Account
Navigation
Folow us