
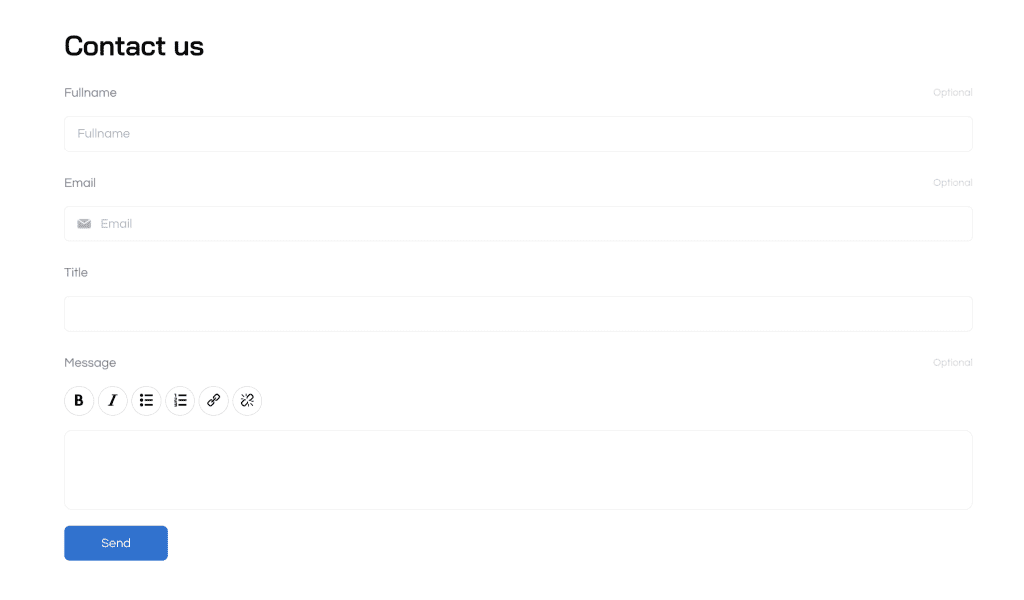
This article will guide you on how to add contacts from the Create Post widget of Voxel

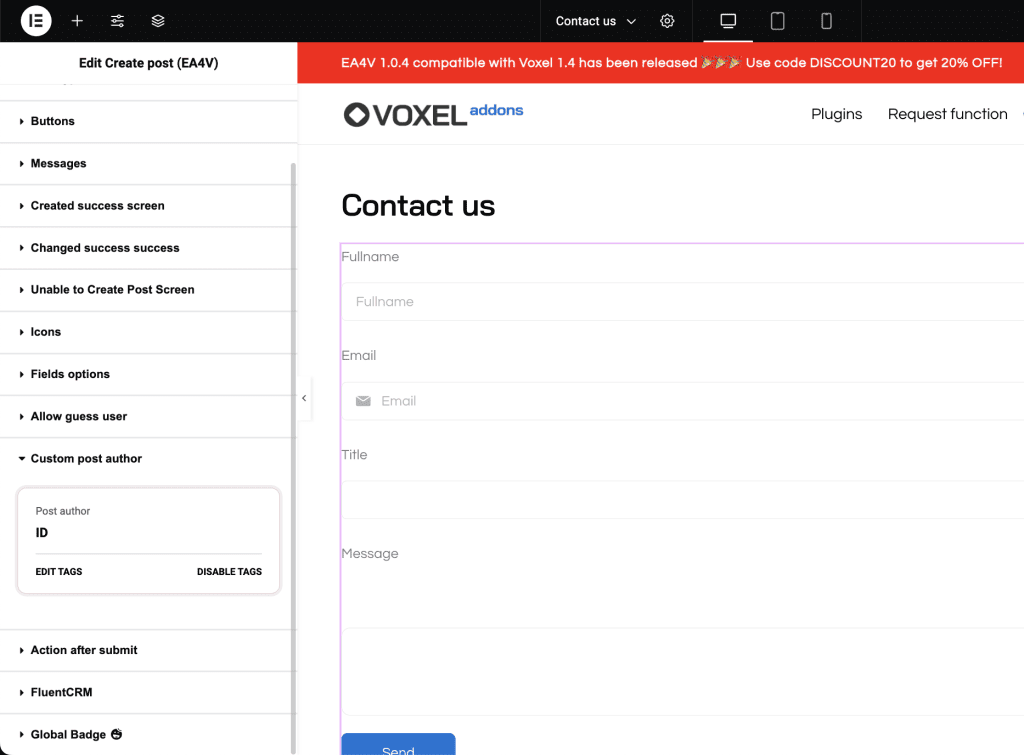
If you want to use this form for non-logged-in users, enable the Allow guest user setting and set the value of Custom post author to @author(:id)

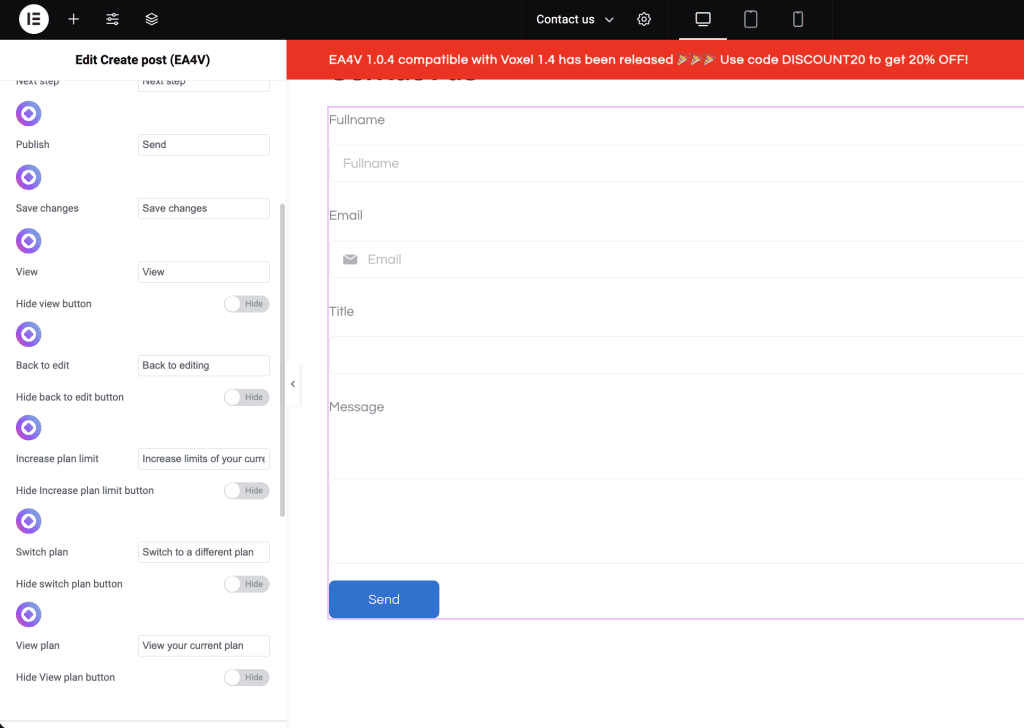
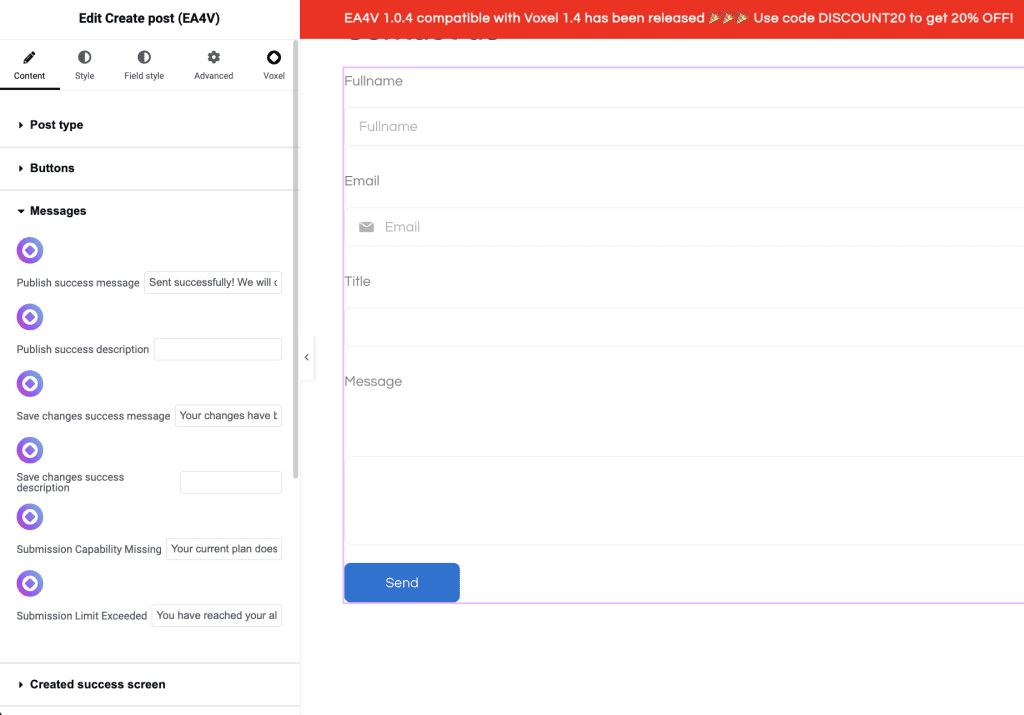
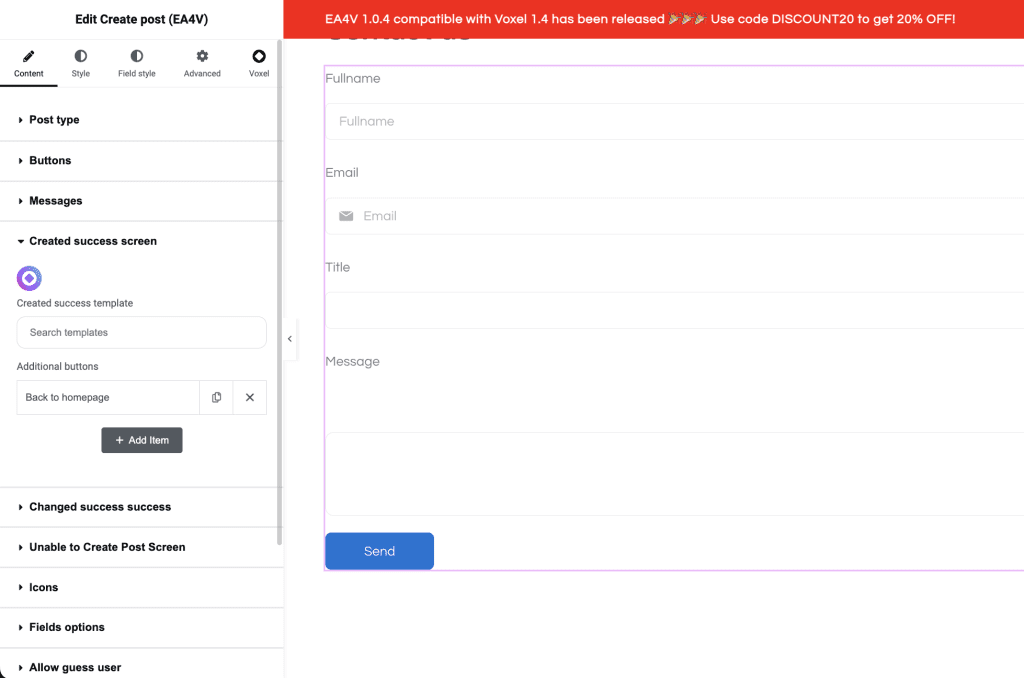
Hide unnecessary buttons, edit the message after submission, and add a ‘Go back to homepage‘ button to the success screen



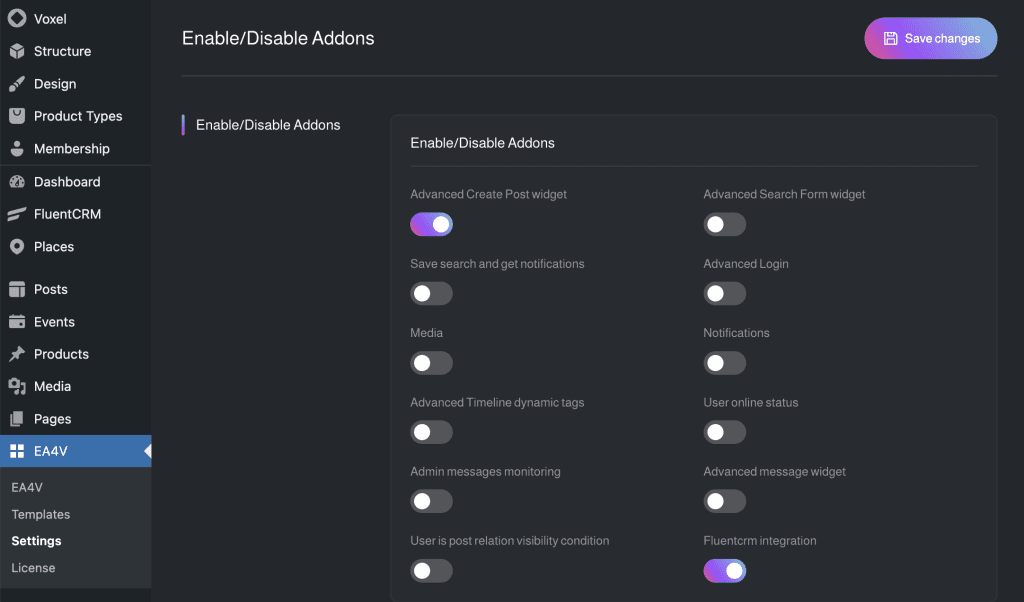
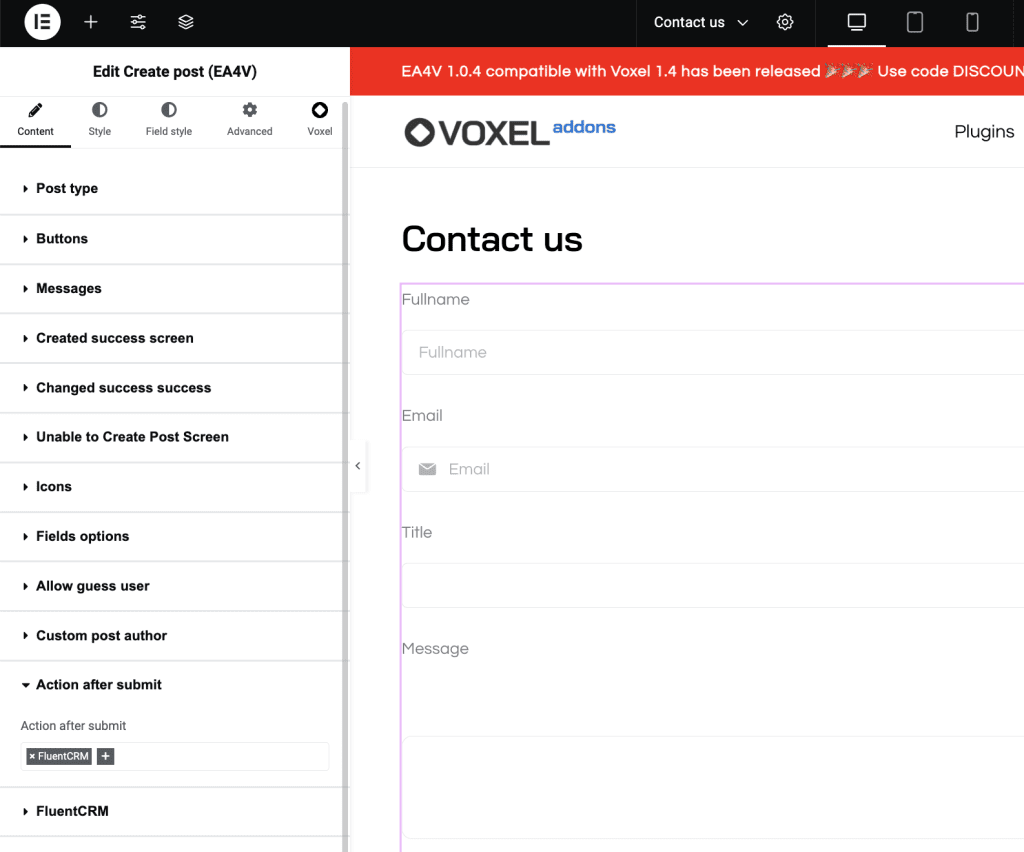
Add FluentCRM to the Action after submit settings

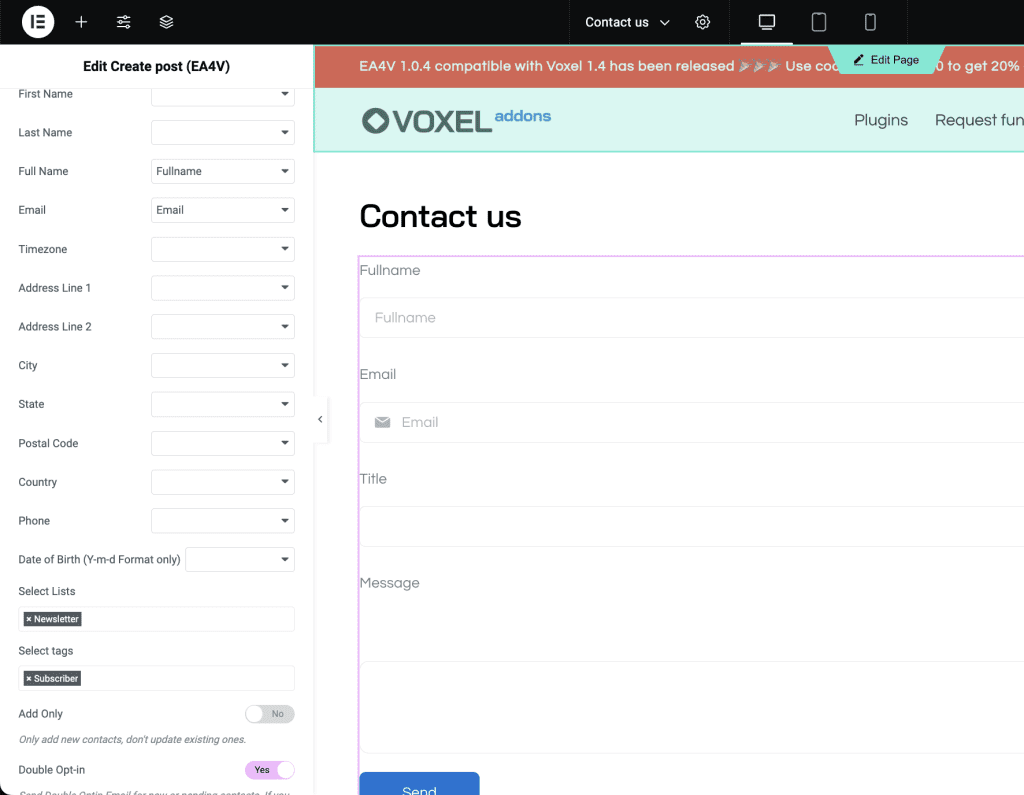
Map the fields of the form and configure the settings for the contact

That’s it. Double-check to ensure that your form is working.
Download the Elementor template file for the contact page here

from Voxel-addons.com with ❤
No results available
ResetAccount
Navigation
Folow us