
This article will guide you on how to create a directory website (or any other type) along with a progressive web app and push notifications using the Voxel theme
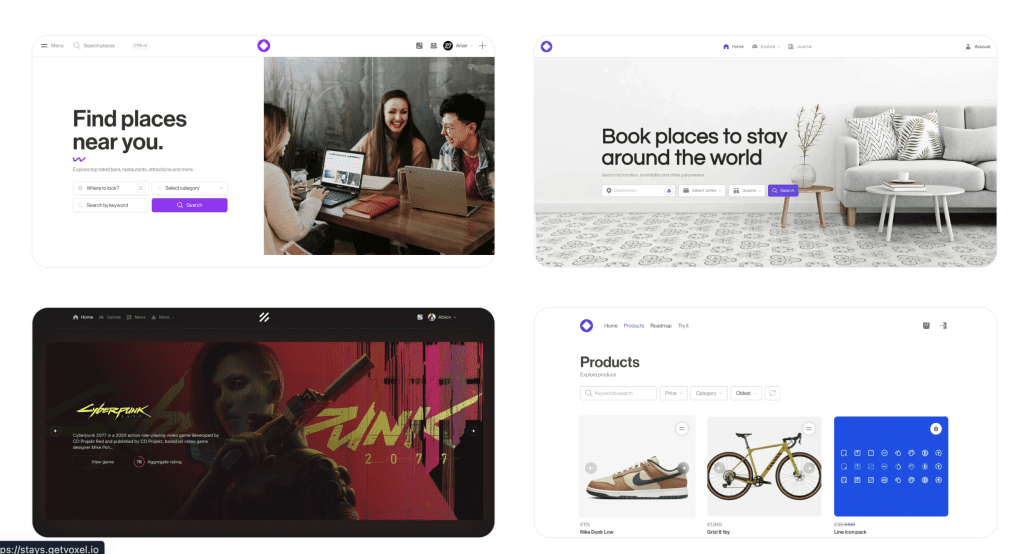
Mobile PWA DEMO
Desktop PWA DEMO
Enhanced User Engagement: Push notifications help in keeping users engaged by sending timely updates and information directly to their devices, even when they are not actively using the app.
Improved User Retention: By reminding users about the app and its features, push notifications can help in retaining users and reducing churn rates.
Cost-Effective: PWAs are generally cheaper to develop and maintain compared to native apps, and they work across different platforms and devices.
Offline Functionality: PWAs can function offline or in poor network conditions, ensuring users have a seamless experience.
No Installation Needed: Users can access PWAs directly from their browsers without the need to download and install an app from an app store, lowering the barrier to entry.
Increased Reach: Since PWAs are accessible via URLs and can be indexed by search engines, they have a broader reach compared to native apps that are confined to app stores.
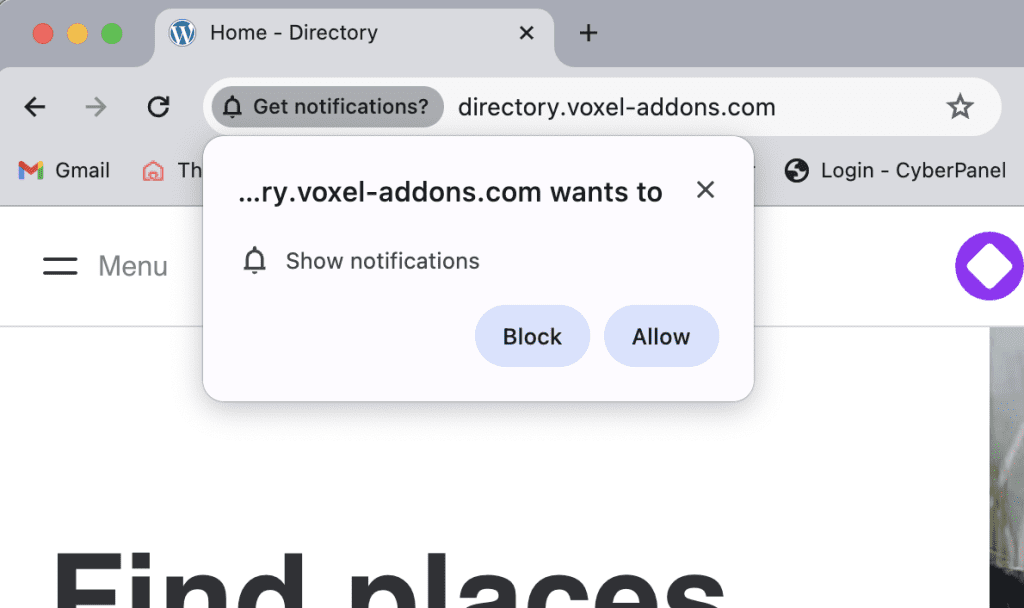
Timely Communication: Push notifications enable instant communication with users, which is crucial for time-sensitive information like promotions, updates, or alerts.
Compare EA4V OneSignal integration addon with other web push notification plugins
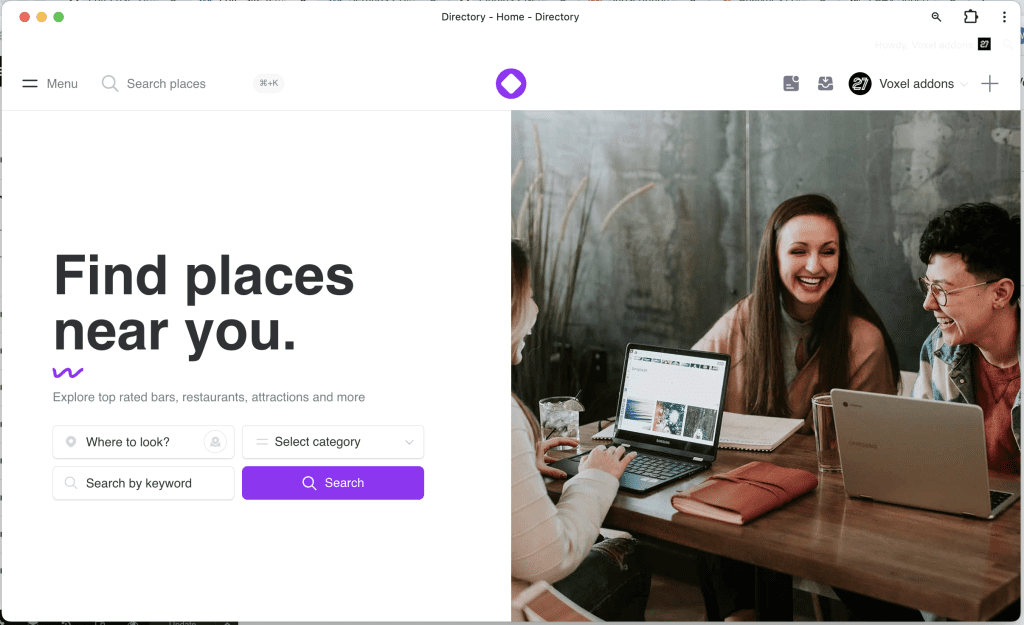
After installing and activating the Voxel theme, you can proceed to design your website or import and use the modern demos provided by Voxel


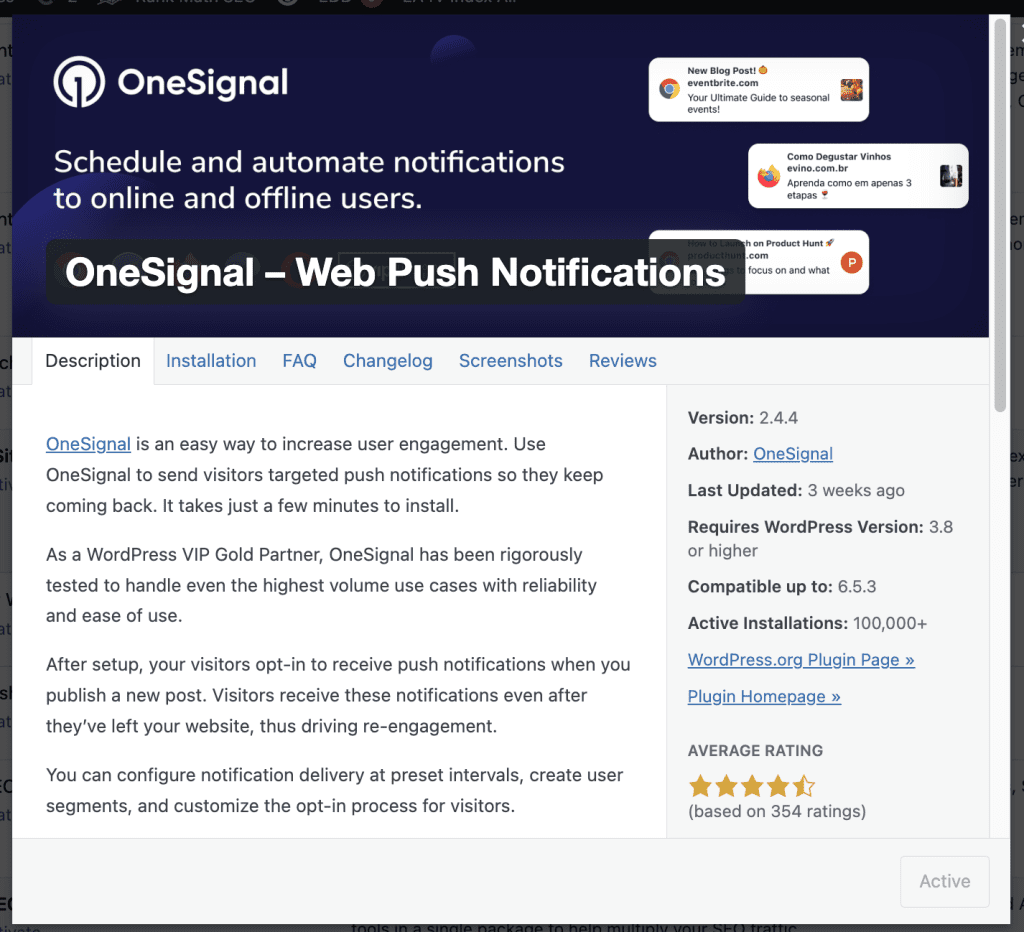
First, you need to install the OneSignal plugin for your WordPress website in WP Backend > Plugins > Add new

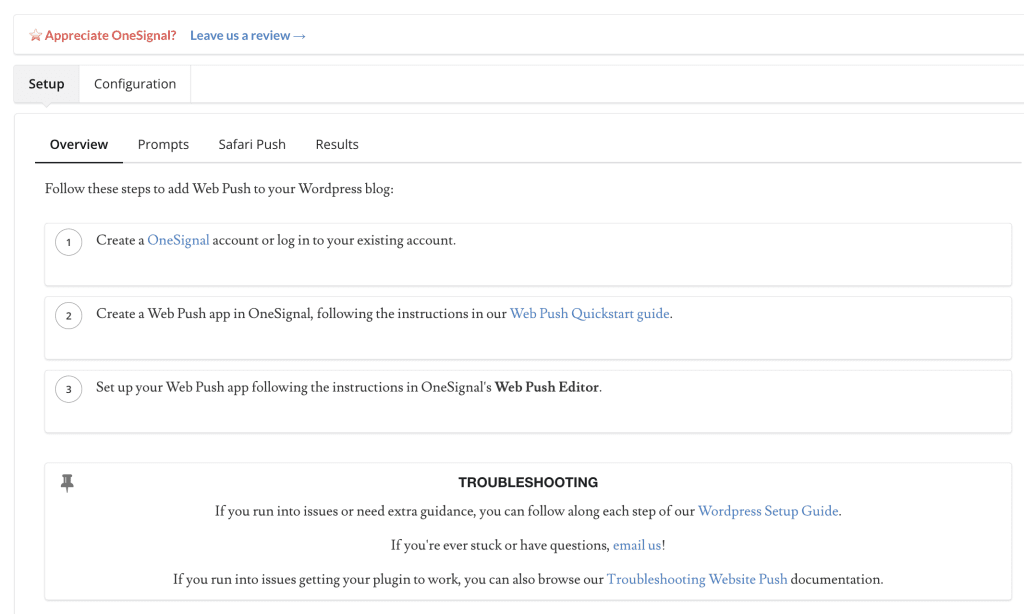
After installed & activated OneSignal plugin, you need to access WP Backend > OneSignal Push.
Create a OneSignal account and retrieve the API key following the plugin’s instructions

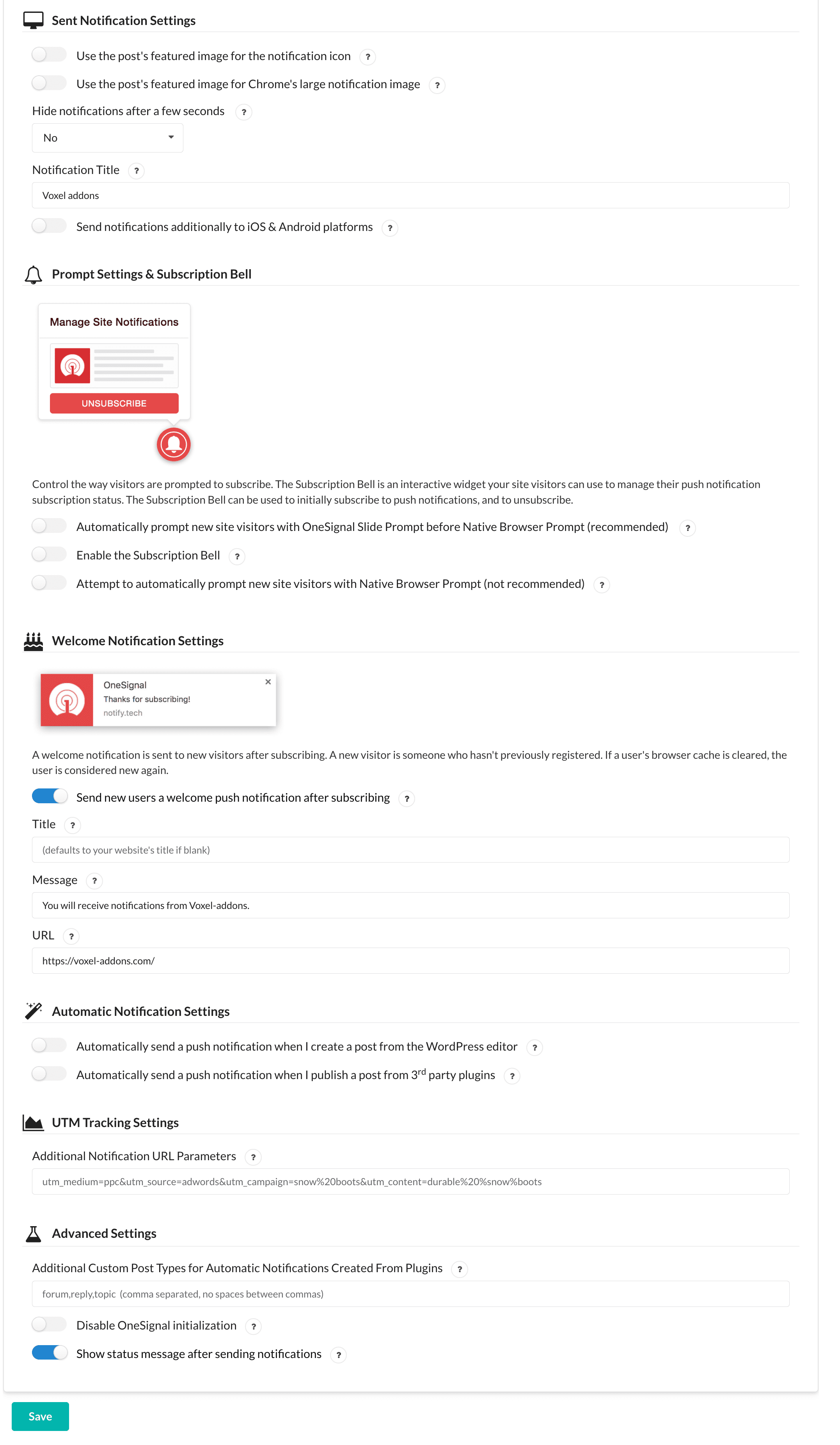
We only use the OneSignal plugin framework without using its notification sending feature. Therefore, you can install it according to the following settings

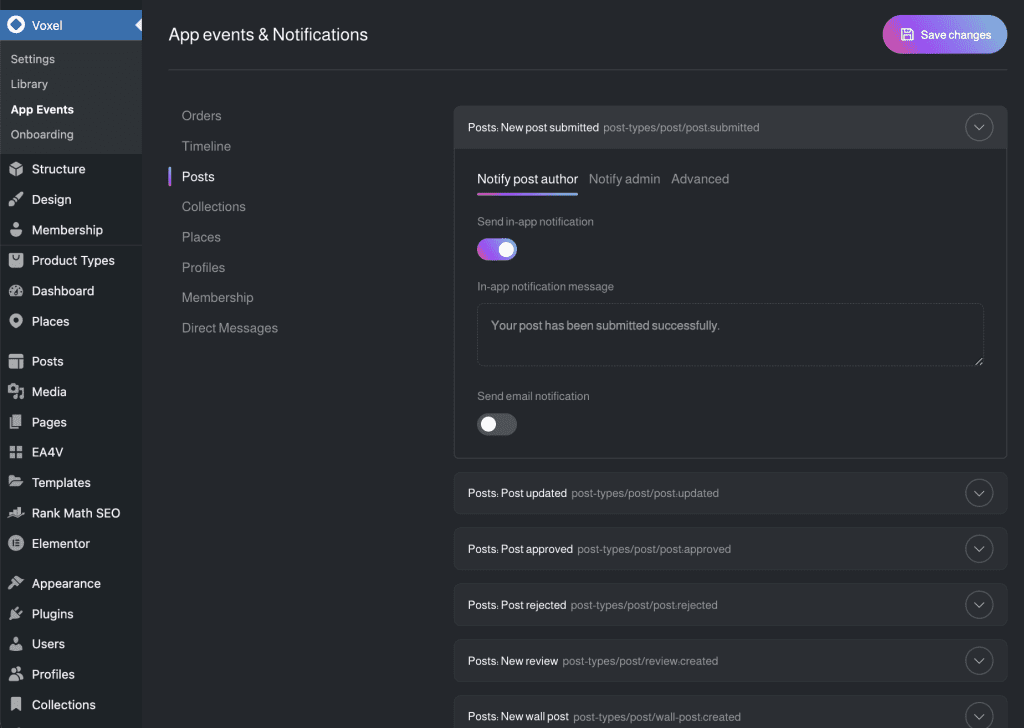
OneSignal Integration addon by EA4V will push Voxel in-app notifications. Therefore, make sure you enable the events you want to send in WP Backend > Voxel > App Events

You can verify if the push notification in-app event is working by enabling in-app notifications for submitted new post, creating a user account, and using that account to create a new post to receive the push notification.
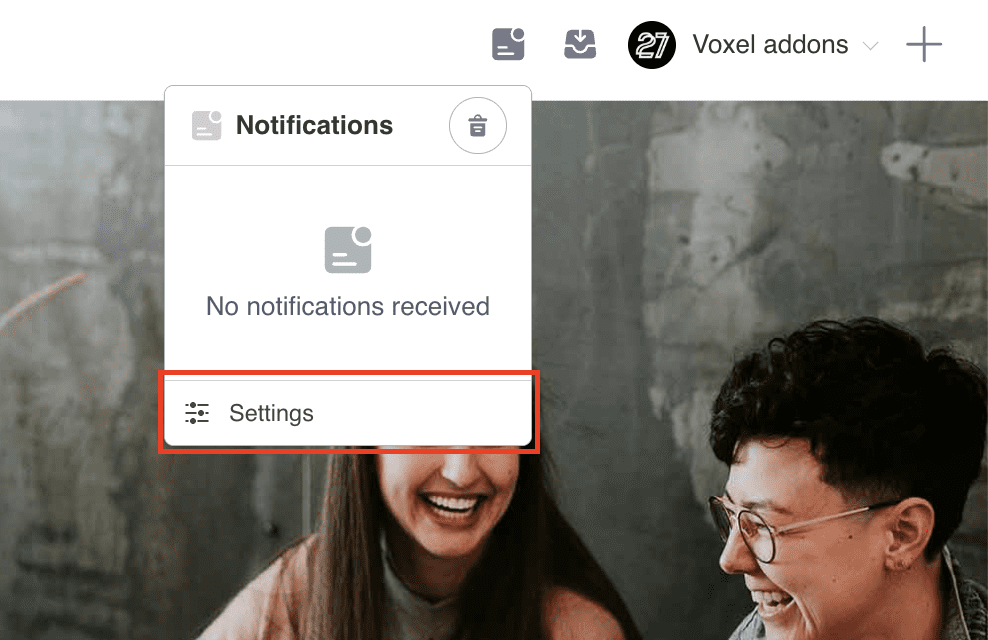
As set up above, we’ve hidden the default subscription bell of the OneSignal plugin. Instead, we’ll use the notification settings widget from EA4V (with the purpose of making the website look better).
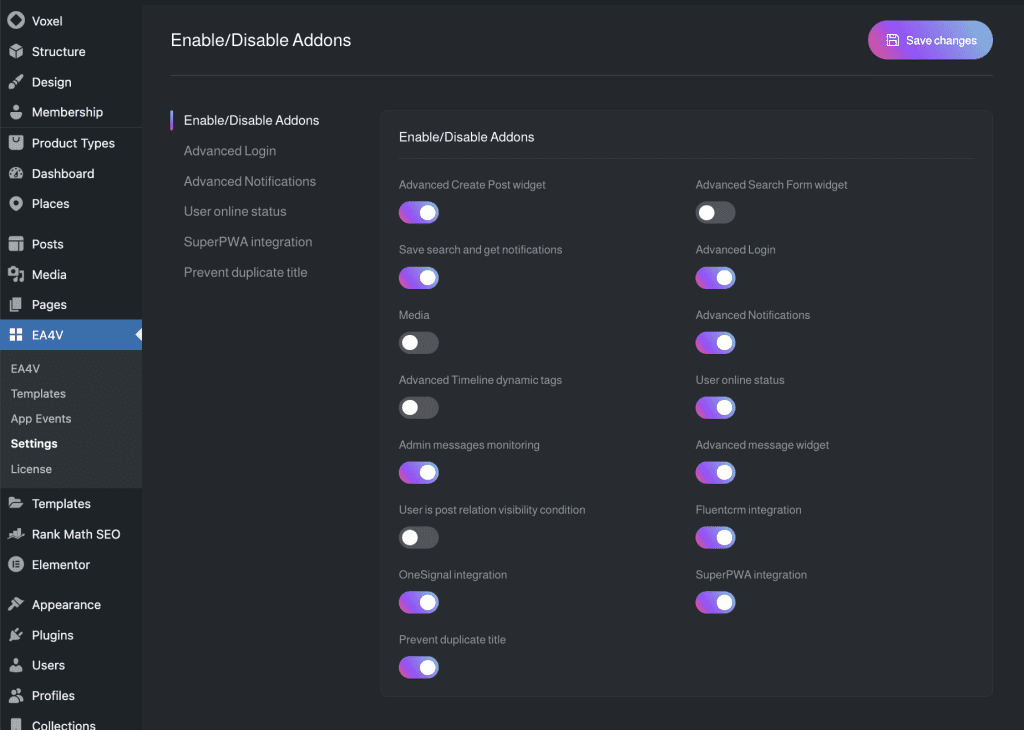
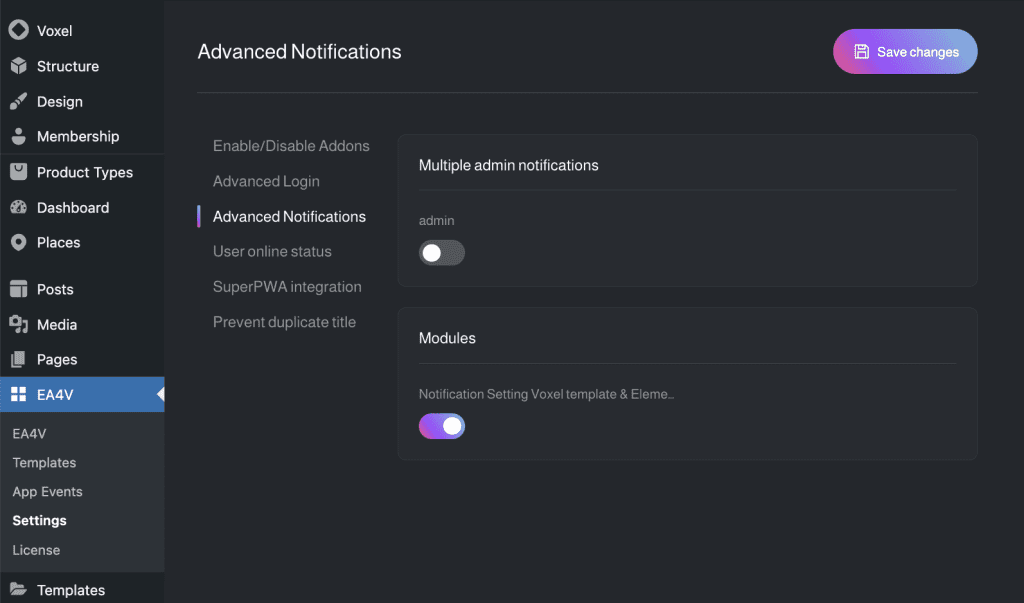
After enabled advanced notification addon, access EA4V > Settings > Advanced notification and enable Notification Setting Voxel template & Elementor Widget

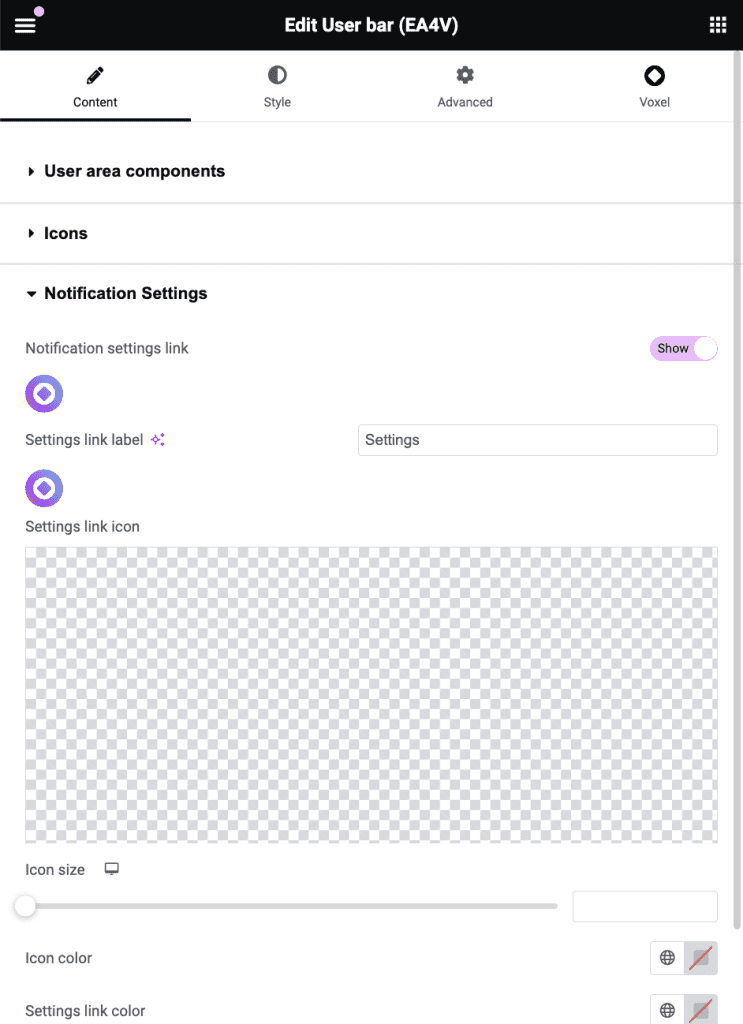
Edit your header using Elementor, then enable Notification setting link in User bar (EA4V) widget


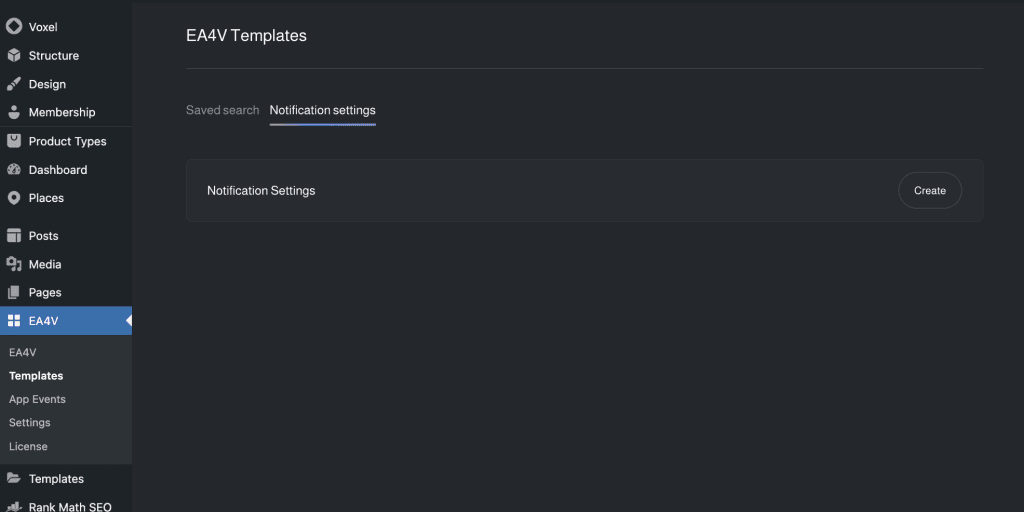
Next, create a template page for notification settings at WP Backend > EA4V > Templates > Notification settings

Click Create, Edit template
Add the Notification Settings widget to the template

Note:


There are plenty of plugins and applications supporting the creation of PWAs for WordPress. EA4V uses SuperPWA to create its PWA (you can test your PWA plugin compatibility with EA4V yourself), however, Voxel Addons have reasons to choose SuperPWA
Below, Voxel Addons will guide you on how to create a PWA application using the SuperPWA plugin

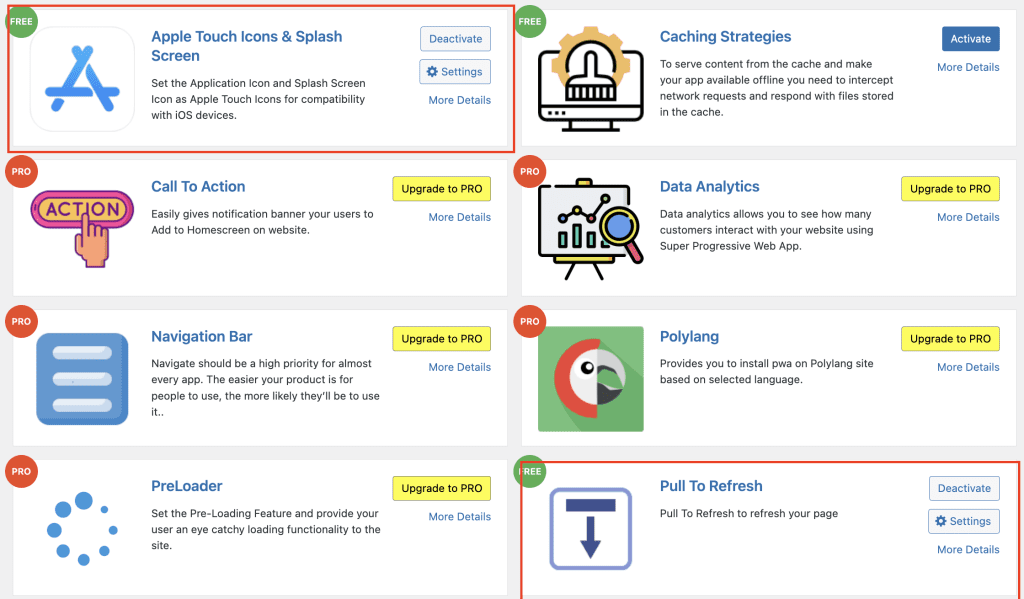
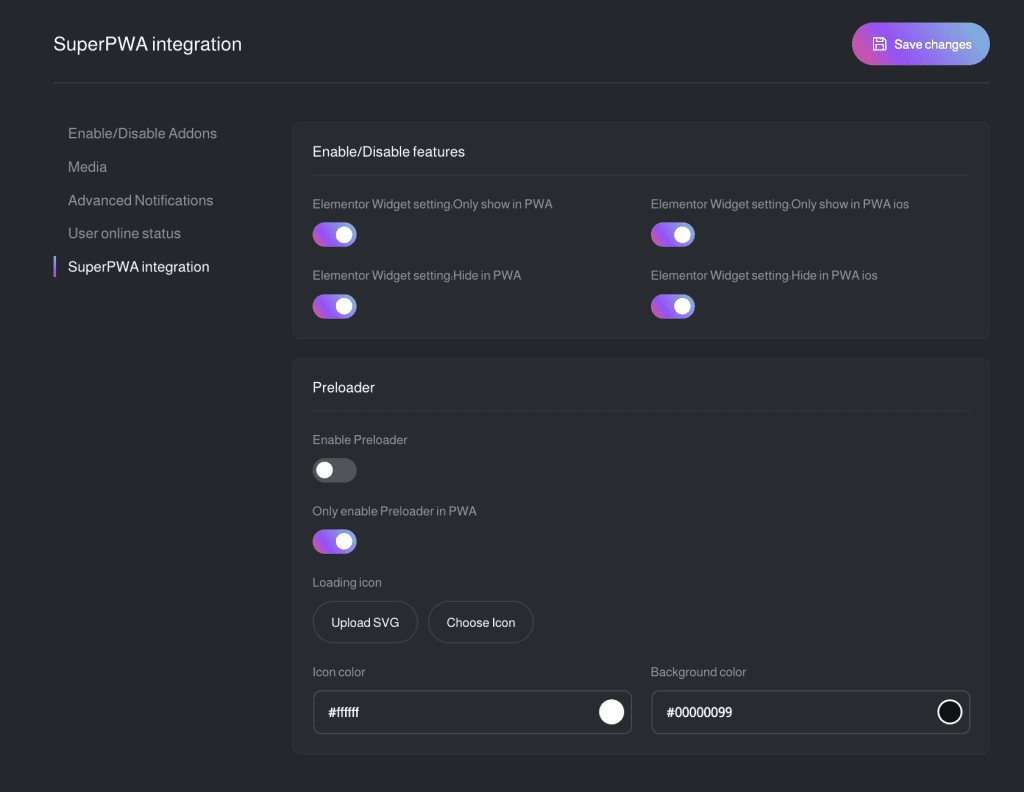
2. Configure SuperPWA in WP Backend >SuperPWA > Settings


By default, SuperPWA’s free version doesn’t include a preloader. Therefore, EA4V has added support for this feature, along with visibility conditions, allowing users to customize their websites to the fullest extent.

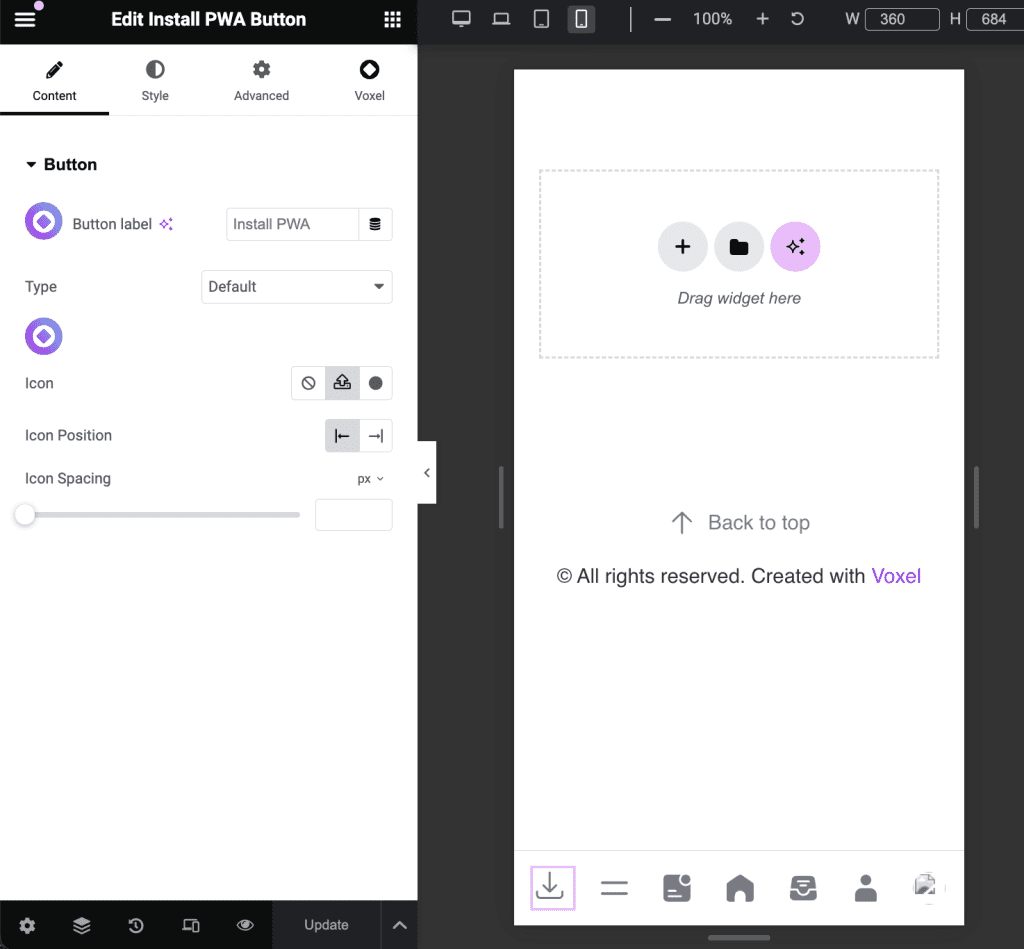
EA4V Install PWA Button widget

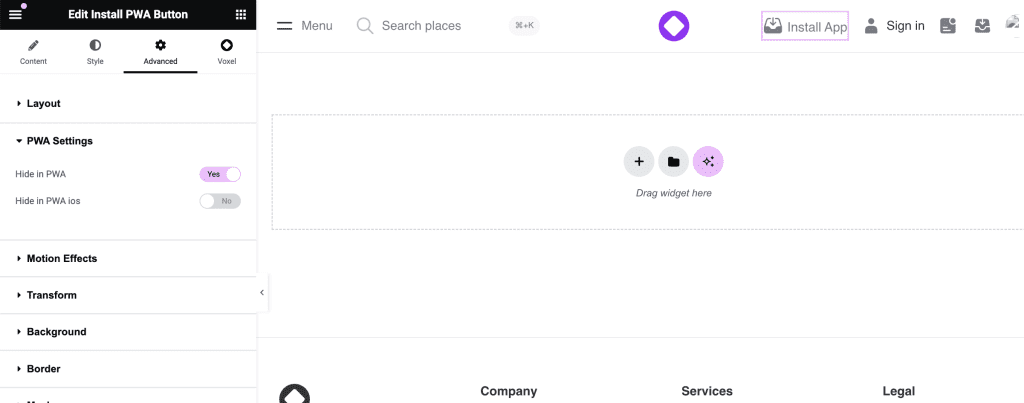
Show install PWA Button in browser

Hide install PWA Button in PWA

Similarly, add the PWA installation button on mobile devices
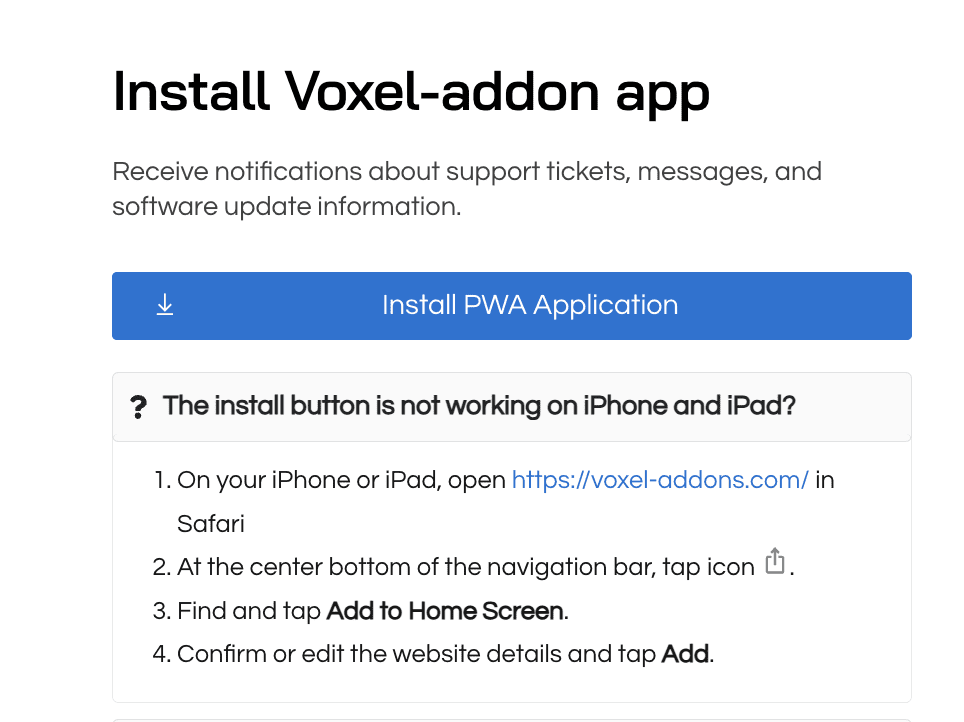
Note: The PWA installation button does not work on iOS devices, so you should add a dedicated button for iOS devices that directs users to instructions on how to install a PWA on iOS

No results available
Reset
from Voxel-addons.com with ❤
No results available
ResetAccount
Navigation
Folow us